Fractals in C#: Newton Rhapson Fractals
For anyone who has studied calculus, the Newton-Rhapson method should be familiar. To those who have not, I do apologize if I lose you, but will try to make it easy.
The Newton-Rhapson method is a way to find the roots of a function using approximations.
So, for the non-maths people out there, a function is denoted by f(x) and can be any equation, for example f(x) = x^2 + 3, or f(x) = sin(x). Now, the roots of a function are defined by f(x) = 0, so it is wherever the function equals zero.
Another important concept here is the derivative f’(x). This is the rate of change of the function f(x), but by going any deeper, I know I will lose the non-maths guys, and I am sure any of you who know some maths already know about derivatives.
The Newton-Rhapson method tries to find the values of the root by approximating the root, and then iterating using the procedure a’ = a - f(a)/f’(a) where a is the approximated root, and a’ is the closer approximation. The procedure is then repeated replacing a with the new a’ value, as many times as is needed to achieve the required accuracy.

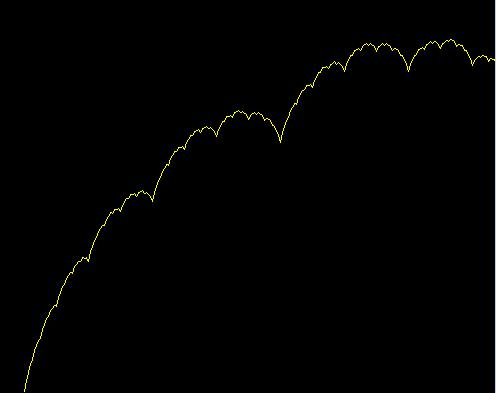
So how the function that generates the fractal works, first we take our canvas, and iterating through each pixel in the canvas, we get x and y values, which are made up of the minimum values - which are passed as a parameter, so that we can view any part of the Cartesian space - and then add to that the column (or row) we are on multiplied by the scaling factor.
Now that we have our values we are going to pass into our function, and have set up a few values before we iterate, we start the iteration.
We keep on iterating, using the Newton-Rhapson method to find new values for x and y, and finally finished iteration when either we have reached a point where the values are as accurate as they are ever going to be, or else we have reached the amount of iterations we are going to allow.
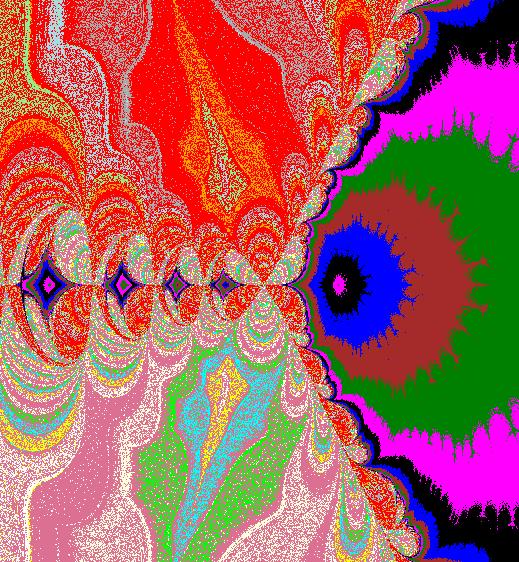
Now that we have done that, we can select the color to draw at that particular point. We have created an array of 16 colours, and then depending on values of x and y, we use certain colours, based on the iteration in which we reached our value.
If x is larger than 0, then the first 5 colours are used. If y > 0 and x is less than -0.3 then the next 5 colours are used, and for everything else the last 6 colours are used.
Read More »





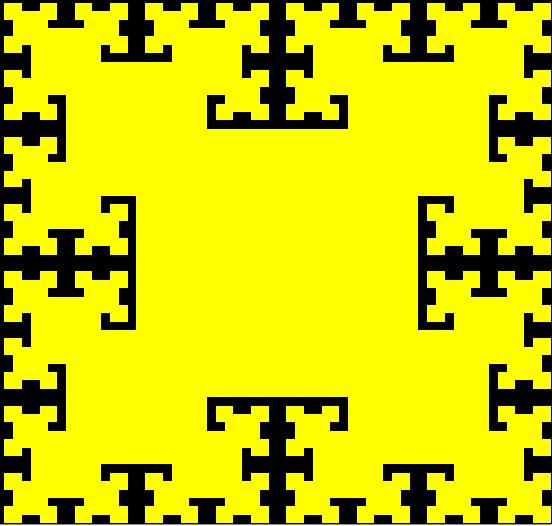
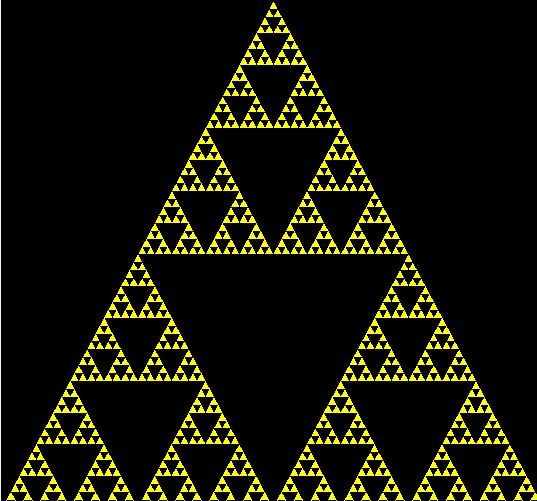
 Sierpinski triangles and squares are relatively easy fractals to draw, and although the principle is the same I will handle the two separately.
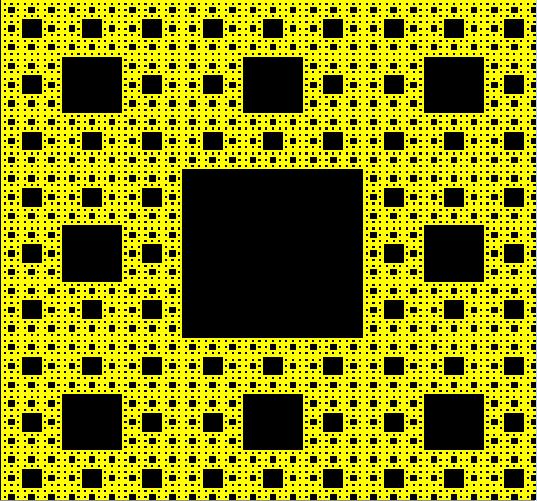
Sierpinski triangles and squares are relatively easy fractals to draw, and although the principle is the same I will handle the two separately. Sierpinksi squares work in a similar way, except, instead of using the midpoint, you divide each edge into three pieces, and then split up the initial square into nine new squares. Repeat this process for the eight outer squares, leaving the middle square, as in for the triangles, alone. Once you reach the desired recursion depth, you then colour the square the desired colour.
Sierpinksi squares work in a similar way, except, instead of using the midpoint, you divide each edge into three pieces, and then split up the initial square into nine new squares. Repeat this process for the eight outer squares, leaving the middle square, as in for the triangles, alone. Once you reach the desired recursion depth, you then colour the square the desired colour.
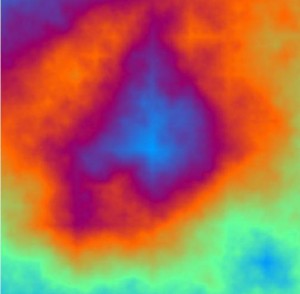
 So, what is a plasma fractal exactly? A plasma fractal is generated by taking a rectangle with a width x and height y. Then to each corner in the rectangle, assign a random value between 0 and 1.
So, what is a plasma fractal exactly? A plasma fractal is generated by taking a rectangle with a width x and height y. Then to each corner in the rectangle, assign a random value between 0 and 1. The next step is to find the midpoint of each side, and at that point, calculate the average value of the two points that this point is bisecting. A midpoint is also calculated, which is in the centre of the rectangle, which is the average of all four corners plus a random displacement.
The next step is to find the midpoint of each side, and at that point, calculate the average value of the two points that this point is bisecting. A midpoint is also calculated, which is in the centre of the rectangle, which is the average of all four corners plus a random displacement. Then for each of the four rectangle bounded by the new points, repeat the process, until all the pixels have been calculated.
Then for each of the four rectangle bounded by the new points, repeat the process, until all the pixels have been calculated.